- Air Fryer Moulinex : recettes légères pour des repas sans culpabilité
- 5 conseils pour un maquillage jour pour CAP esthétique adapté à toutes les peaux
- Comment choisir le portique de lavage parfait pour votre station ?
- Carte grise en ligne : pourquoi et comment procéder ?
- Comment choisir les meilleurs verres en plastique pour vos événements ?
- Road trip en voiture électrique : comment maximiser l’autonomie de votre véhicule ?
- Assurance décennale : une nécessité pour les architectes d’intérieur ?
- Calais entre amis : les bons plans pour s’amuser
- 5 conseils pour choisir un logiciel de facturation
- Santé mentale à l’université : éviter le stress et rester productif
Pourquoi votre site Web adaptatif ne l’est pas vraiment?

C’est ce qui a marqué les esprits au printemps 2015, tant dans la sphère des concepteurs de site internet, des agences de graphisme Web, que des agences de marketing Internet, et des consultants SEO. La fameuse mise à jour de l’algorithme de Google. Jamais une mise à jour de Google n’avait eu un tel impact sur le domaine de la conception Web et du référencement. De ce fait, la firme de Mountain View a réussi le pari fou de forcer l’ensemble du secteur du Web à s’adapter à l’usage Mobile, rendant ainsi plus agréable l’utilisation et la navigation… à travers le moteur de Google. C’est donc au final un excellente initiative qui a été menée par l’ogre californien, même si certains éditeurs de sites Web, qui avaient sous-estimé ou méprisés le potentiel du mobile, ont dû cravacher pour rattraper le retard pris.
Des entreprises conscientes mais pas forcément bien outillées
Dès lors, le secteur de la conception de site Web a été en ébullition. Mais du coté des propriétaires de sites, et notamment les PME, s’est produit un questionnement. Mon site est-il adaptatif? Lorsque certains se sont tournés vers leur agence Web pour lui poser la question, d’autres ont simplement effectué une recherche sur leur mobile pour consulter le rendu visuel de leur site sur mobile. C’est ici que le bât blesse. Car un site peut avoir l’apparence d’un site Web adaptatif sans pour autant qu’il soit considéré comme tel de la part du principal moteur de recherche. Par exemple, son design peut s’adapter sans pour autant que les boutons soient suffisamment espacés pour permettre une navigation mobile satisfaisante.
Comment vérifier qu’un site Web est “mobile friendly” ?
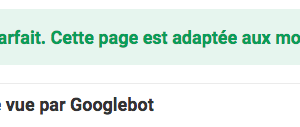
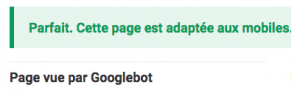
Google a mis en place un outil qui permet de tester l’adaptativité d’un site au mobile. Il permet de voir en un clin d’oeil si le robot d’exploration le considère comme adaptatif ou non.

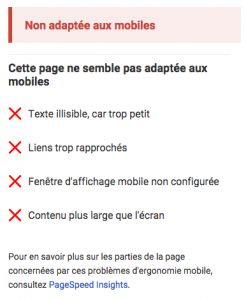
S’il ne l’est pas, il explique même pourquoi il ne lui donne pas ce label, en détaillant les points à améliorer. Cependant, il est fondamental de tester toutes les pages importantes d’un site. Car si la page d’accueil l’est, il se peut qu’une page d’atterrissage contienne des éléments qui ne respectent pas les usages mobiles, comme un formulaire qui ne s’adapte pas, des médias qui ne s’affichent pas correctement etc.

Ce test reste la meilleure façon de savoir si le site Web est adaptatif ou non selon Google. S’il ne l’est pas, il est souvent possible d’apporter les ajustements pour le rendre adaptatif. Mais ça peut aussi être l’occasion de vous engager enfin dans cette refonte de site internet que vous repoussez depuis plusieurs années…



























Un Commentaire